1、Mustache语法就是双大括号{{}}的写法,有了它,我们可以在视图显示我们的数据并及时...2、绑定纯html有时候有这样的需求,我们的数据包含了一些html的标签代码,比如:name: '前端学习'文本“前端学习”被一个...
”BootStrap selectpicker 绑定数据“ 的搜索结果
在C#中提起控件绑定数据,大部分人首先想到的是WPF,其实Winform也支持控件和数据的绑定。
1.TextBox绑定后台的值(一次绑定,类似于赋值); 2.TextBox绑定后台的值(可通过改绑定的值自动更新值); 3.TextBox绑定另一个控件的属性值(随时更新值); 4.TextBox绑定另一个控件的属性值(双向更新); 5....
Vue是采用数据劫持结合发布者-订阅者模式的方式,通过使用ES5中的Object.defineProperty()方法来劫持各个属性的setter,getter,在数据变动时发布消息给订阅者,触发相应的监听回调来渲染视图。
1.choose data source添加数据源(表,函数,存储过程,视图) 存储过程 ALTER PROCEDURE dbo.StoredProcedure2 AS SELECT * FROM ProductOut WHERE (DATEPART(wk, OITime) = DATEPART(wk, GETDATE())) AND ...
<DataGrid IsEnabled="False" ItemsSource="{Binding OpInqueryLine}" x:Name="OperatorWork" CanUserAddRows="False" HorizontalAlignment="Left" Height="312" Margin="47,106,0,0" VerticalAlignment="Top" ...
一、概念:什么是数据绑定? WPF中的数据绑定:是在应用程序 UI 与业务逻辑之间建立连接的过程; 扩展: 1.为应用程序提供了一种表示数据和与数据交互的简单而又一致的方法。 2.元素能够以公共语言运行时 (CLR) ...
如何使用DropDownList 控件绑定数据呢,今天我们来介绍一下比较常用的一种方法——前后台结合方式: 首先,我们需要拉一个DropDownList 控件: 然后,通过控件配置SqlDataSource数据源,选择合适的数据表: ...
easyui-combobox根据数据库查询绑定数据,如下: 1、html &lt;select id="st_cmpy" editable="false" class="easyui-combobox" name="compyId" data-options=&...
1、xmal文件中添加 DisplayMemberPath、SelectedValuePath属性 &lt;ComboBox Name="MeaType" RenderTransformOrigin="1.72,2.273" Canvas.Left="48" Canvas.Top="...
我们一个一个绑定数据源太麻烦,所以我们可以设置全局数据源,把整个窗体的数据源都绑定上去。这个时候,为了数据的高效绑定,为了实现事件驱动到数据驱动的转变,我们要进行数据绑定。这里推荐大家用双向绑定,而且...
ViewModel中已经实现INotifyPropertyChanged接口方法RaisePropertyChanged。如果已经正确设置Model与ViewModel的。View中已经实现IDisposable接口。ViewModel中Model的可访问性是否是。...,且Model中的数据可以执行。
datagridview1.datasource可以绑定datatable ,List<T>. 不能绑定 \T类型。 转为List<T> 如果之前有数据绑定,如下的方法可转 datagridview1.datasource as List<T>
WPF基础之数据绑定
标签: wpf
控件之间的绑定:通过绑定两个控件,可以实现数据的实时同步,且不需要写后台代码。本例Slider源控件,TextBox为目标控件,通过Text="{Binding ElementName=one, Path=Value,Mode=TwoWay,FallbackValue=0,...
在我们Vue中可以使用v-mode来实现双向数据绑定,而在我们小程序中要使用bindinput ,bindchange来实现双向数据绑定 1.点击事件 1.在js中定义方法 2.利用dindtap绑定事件
现在我的数据源已经绑定了,为什么运行程序还是显示不出来任何节点?网上看好多都是编程实现的,如果直接绑定数据源的话应该不需要写代码啊,通过Layout Designer 的Priview是可以看到最后效果的。 想问一下我...
DataGridView绑定数据源。
datagridview不显示绑定的数据的原因和解决办法
WPF 中使用DataGrid 数据绑定
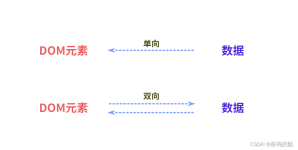
vue单向数据绑定和双向数据绑定
标签: 前端框架
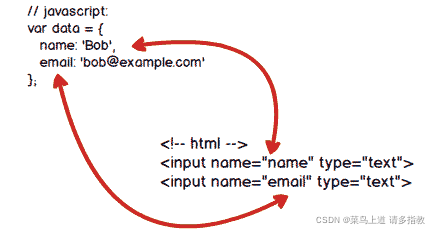
vue数据双向绑定
标签: vue.js javascript 前端
1.动态绑定DataTable数据 DataGridView dgv = new DataGridView(); DataTable dt = new DataTable();//DataGridView未设置列名信息的时候可以直接指定DataSource dt.Columns.Add("姓名", Type.GetType("System....
如何实现GridView 绑定数据,具体步骤如下: 首先,我们需要拉一个GridView 控件到前台页面: 接着,去配置SqlDataSource数据源,具体操作如下: 选择新建连接: 选择服务器名及所要连接到的数据库: ...
推荐文章
- I2C知识大全系列六 —— I2C应用之Linux下的I2C_linux控制i2c应用编程-程序员宅基地
- 微擎URL路由_noloading: true, noredirect: true-程序员宅基地
- 关于arduino程序编译成功但上传失败的情况_arduino编译完成但上传错误-程序员宅基地
- 机器学习中的数据预处理_机器学习数据预处理顺序-程序员宅基地
- 谈一次java web系统的重构思路_java web 如何做系统重构-程序员宅基地
- 如何一文认识 AngularJS_angularjs理解-程序员宅基地
- 编写C语言程序,输入每个学生的学号和身高,保存在二进制文件中,并统计每个身高的人数打印出来...-程序员宅基地
- R语言 最优子集选择与K折交叉验证_最优子集法做交叉验证-程序员宅基地
- antd From 中 Form.Item里含有自己封装的组件,获取不到值的解决方法_from.item 拿到组件无法获取参数-程序员宅基地
- 爬虫的基本原理-程序员宅基地